最近再用vue写一个移动端的应用,想通过手机访问看看页面效果,于是有了下文。
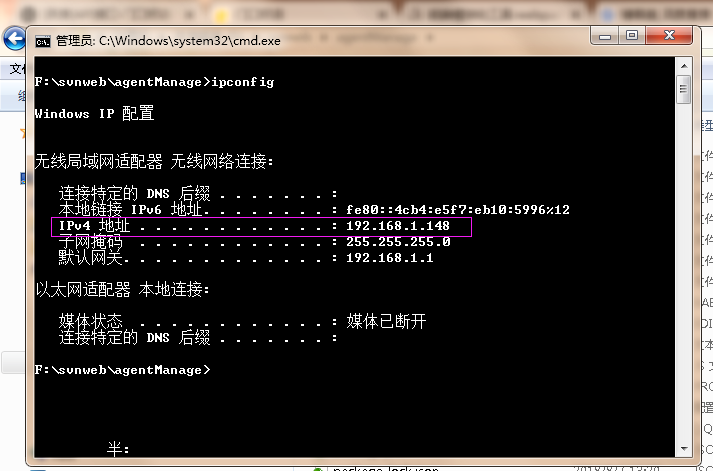
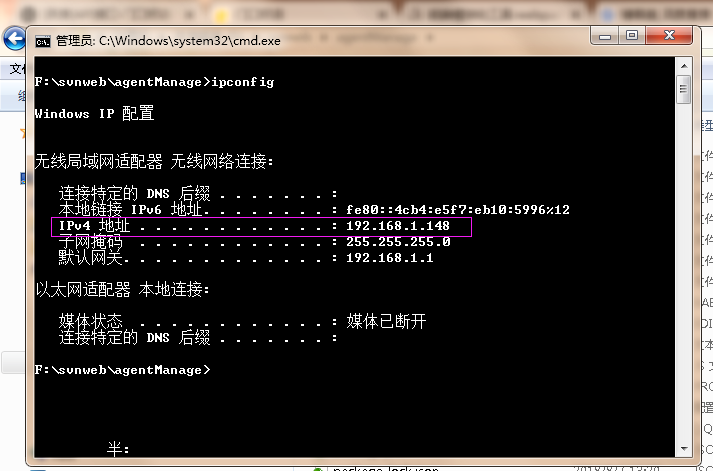
1.shif+右键打开命令行工具,输入ipconfig,回车,得到电脑的ip

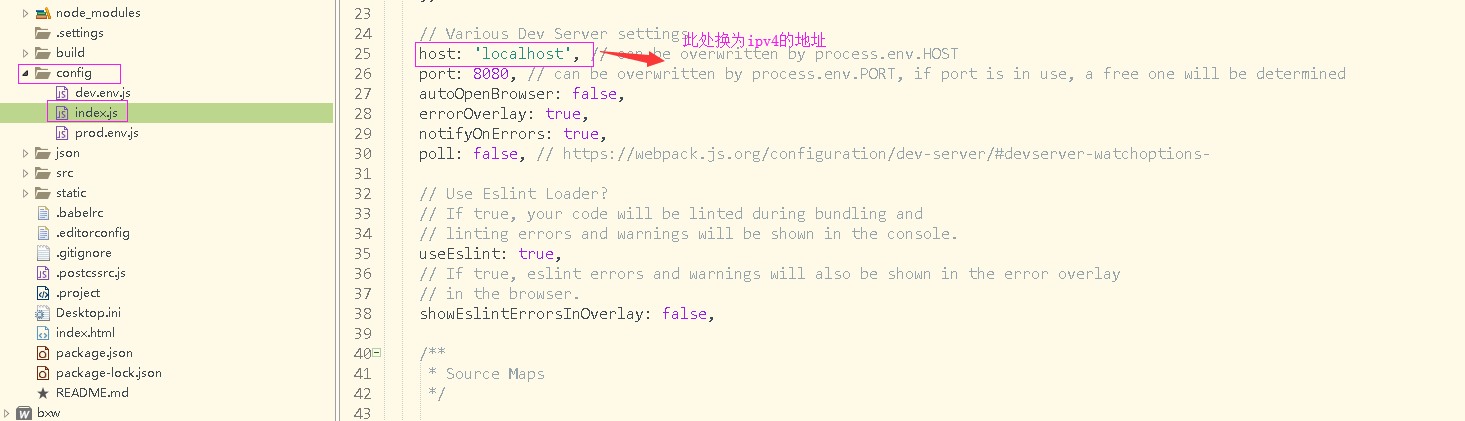
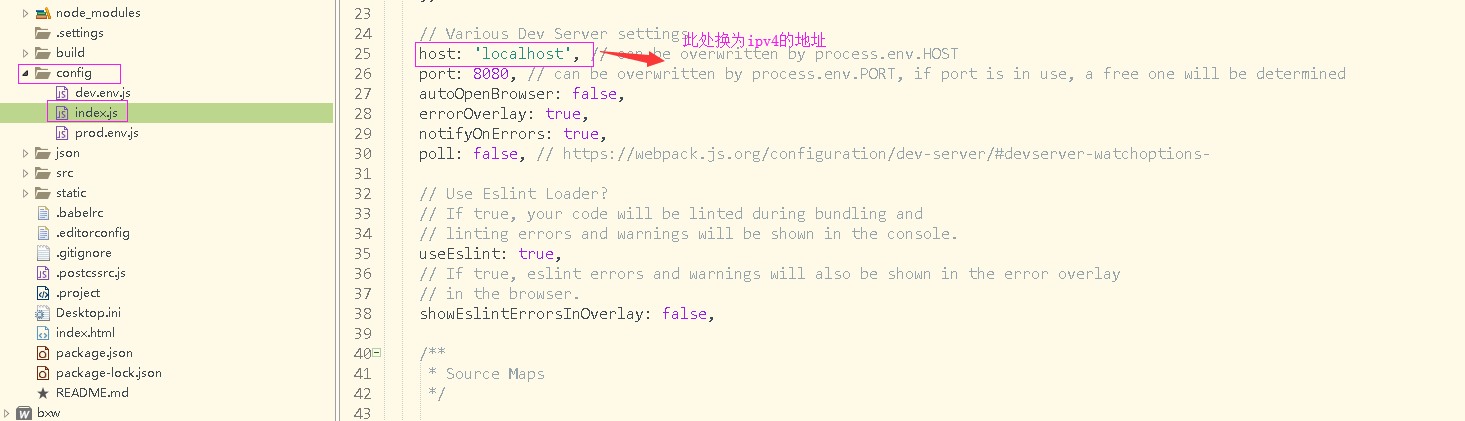
2.找到工作目录下的config文件夹中的index.js,将localhost换为ipv4地址,

3,重新编译项目,命令行运行npm run dev命令开启服务
4.电脑或手机端浏览器地址栏输入ipv+端口号如:192.168.1.148:8080回车即可(要求电脑和手机在同wifi内)
本文共 275 字,大约阅读时间需要 1 分钟。
最近再用vue写一个移动端的应用,想通过手机访问看看页面效果,于是有了下文。
1.shif+右键打开命令行工具,输入ipconfig,回车,得到电脑的ip

2.找到工作目录下的config文件夹中的index.js,将localhost换为ipv4地址,

3,重新编译项目,命令行运行npm run dev命令开启服务
4.电脑或手机端浏览器地址栏输入ipv+端口号如:192.168.1.148:8080回车即可(要求电脑和手机在同wifi内)
转载于:https://www.cnblogs.com/growupup/p/9496463.html